핵심만 골라 배우는 Vue.JS
- 19
19개의 챕터
체계적인 챕터 구성
- 228
228개의 동영상
평균 7분 내외
- 40
약 40 시간
학습 권장 시간

19개의 챕터
체계적인 챕터 구성
228개의 동영상
평균 7분 내외
약 40 시간
학습 권장 시간

아직도 Vue2를 쓰신다면 주목!!
Vue2는 2023년 12월부로 공식 Deprecated(지원종료) 되었다는 사실!
이제라도 더 늦기전에 최신 Vue3 문법을 배우고 사용하셔야 합니다.
이 강의에서 모든 지식을 학습해보세요.
2024년, 수코딩이 집필한 [코딩 자율학습 Vue.js 프런트엔드 개발 입문] (구매링크)
무료 강의까지 제공하는 수코딩 책을 완독하셨다면, 이제 어떻게 공부해야 할까요?
바로 이 강의를 통해 더 확장되고 넓은 범위의 Vue3를 배워보세요.
책에서는 미처 소개하지 못한 고급 기술을 배울 수 있습니다.
Vue2
레거시 코드를 위한 Vue2 문법
Vue3
가장 최신 버전의 Vue3 문법
Vue + Publishing
Vue.js에서 퍼블리싱하는 방법
Vue Router
최신 라우팅 처리 방법
Pinia
공식 상태관리 라이브러리
JWT
인증과 인가를 통한 JWT Token
Options API
가장 일반적인 문법
Composition API
가장 현대적인 문법
Swiper
Swiper With Vue
Infinity Scroller
예제로 배워보는 무한 스크롤링
실제로 사람인 사이트에서 사용하고 있는 기능을 그대로 클론 코딩해서 직접 구현해봅니다.


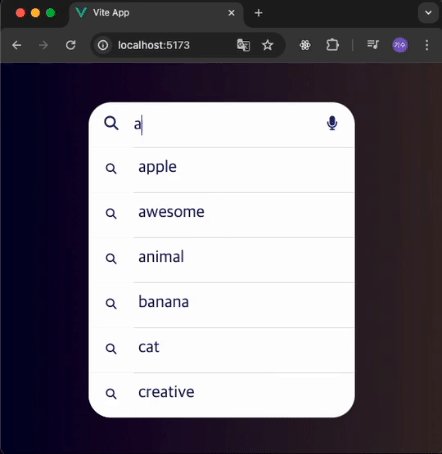
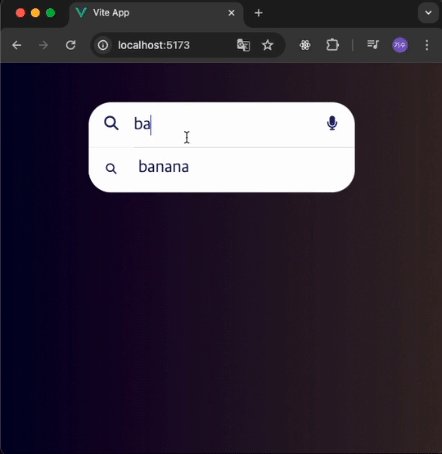
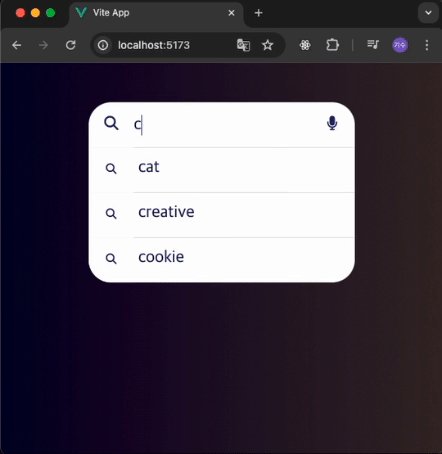
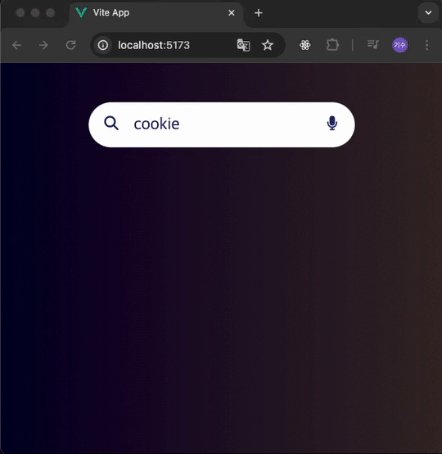
검색 엔진 서비스에서 사용하는 검색어 자동완성 기능을 직접 구현해봅니다.
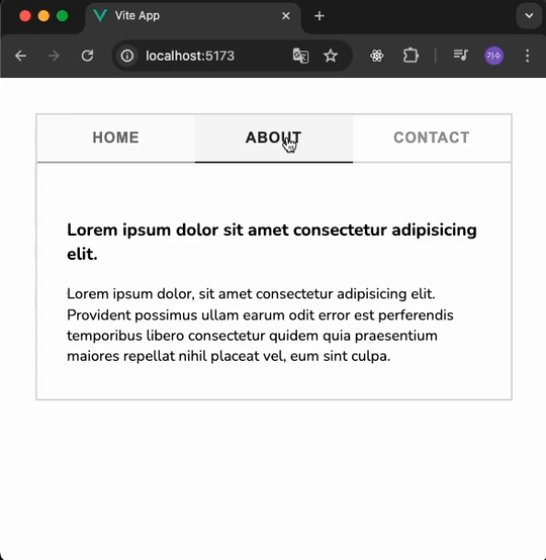
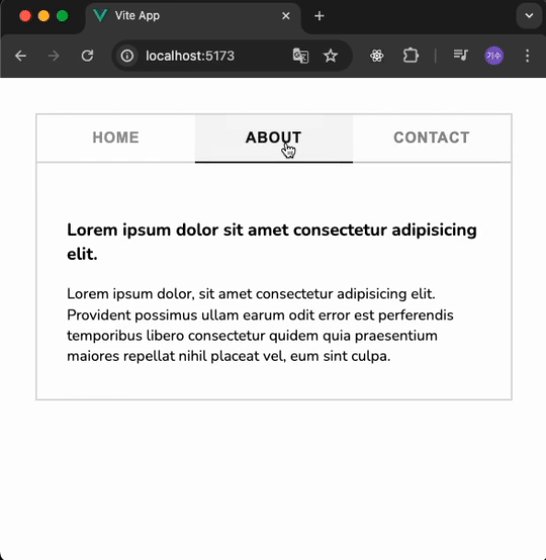
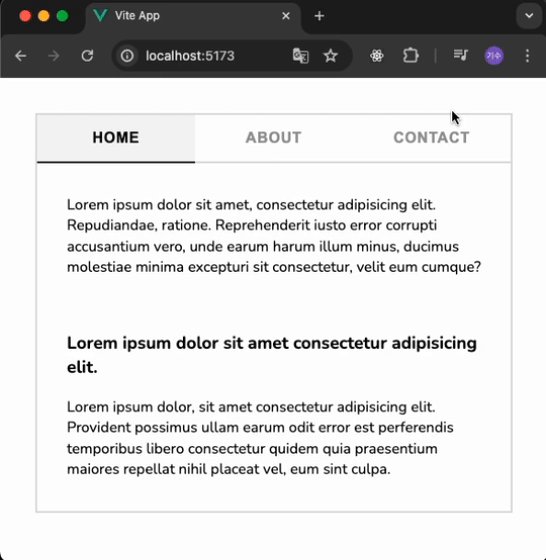
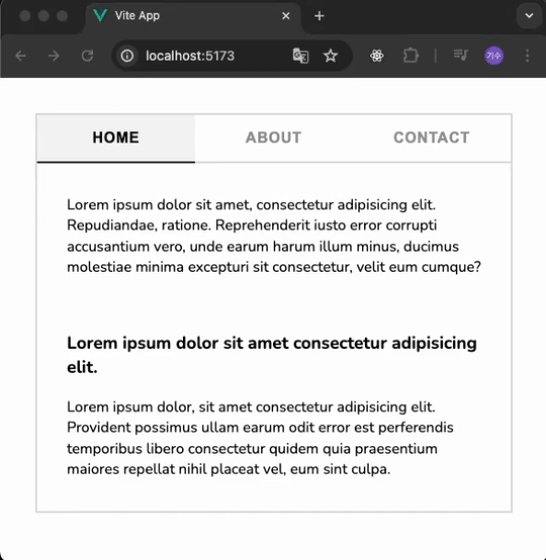
다이나믹 컴포넌트 개념을 활용하여 탭 메뉴 UI를 구현해봅니다.


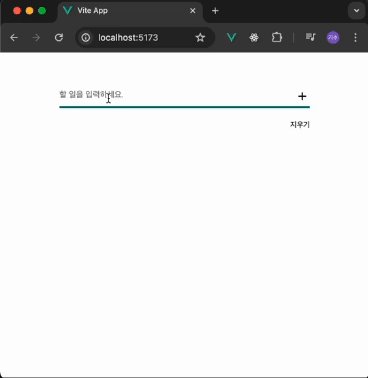
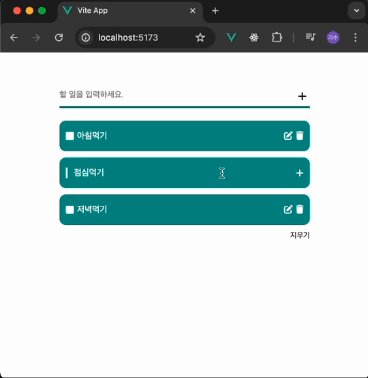
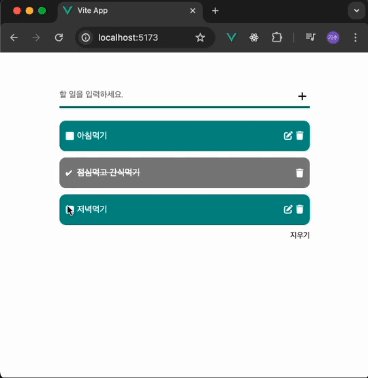
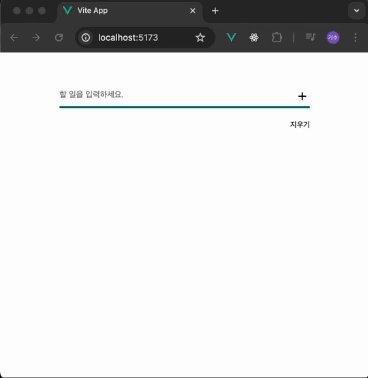
지금까지 배운 모든 내용을 활용하여 Todo List를 만들어봅니다.
인증과 인가를 이해하고 JWT Token을 활용하여 로그인 기능을 구현해봅니다.


지금까지 배운 내용을 모두 사용해서 영화 정보를 제공하는 웹을 만들어봅니다. (영화 API 사용)

뷰를 한 번도 공부해본 적 없는 사람

뷰를 공부하려고 시도했지만, 번번히 포기한 사람

뷰를 사용해서 당장이라도 서비스를 만들어야 하는 사람

복잡한 설명 없이 단순하고 쉽게 배우고 싶은 사람
네, 본 강좌를 원활하게 듣기 위해서는 HTML5/CSS/Javascript에 대한 사전 학습이 필요합니다.
실무에서 많이 사용하는 Vue 2.x 버전과 최신 Vue 3.x 버전이 모두 포함되어 있습니다.
아닙니다. 본 강의는 기초부터 중급 / 고급 내용이 모두 포함된 올 인 원(All In One) 강의입니다.
네, 이 강의는 취업에 필요한 뷰 스킬을 모두 익힐 수 있도록 구성되었습니다.