초급
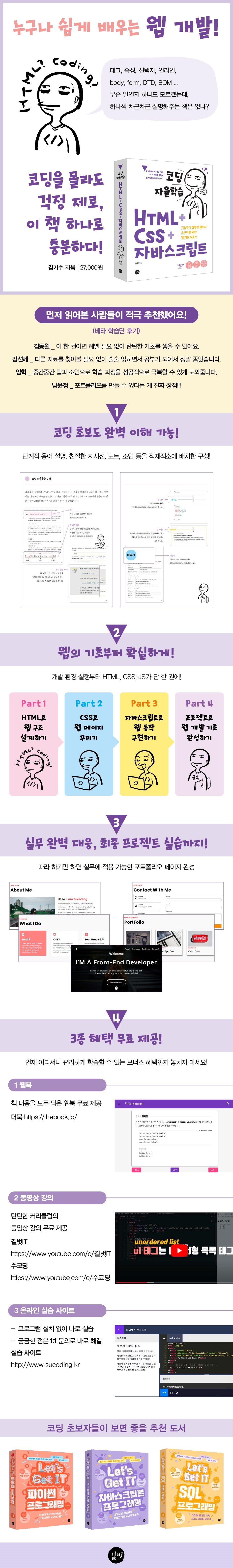
코딩 자율학습 HTML+CSS+자바스크립트
책에 수록된 예제 코드를 사이트를 통해서 직접 수정하거나 실행할 수 있습니다.
- 14
14개의 챕터
체계적인 챕터 구성
- 294
294개의 동영상
평균 7분 내외
- 240
약 240 시간
학습 권장 시간

14개의 챕터
체계적인 챕터 구성
294개의 동영상
평균 7분 내외
약 240 시간
학습 권장 시간