핵심만 골라 배우는 JavaScript
- 19
19개의 챕터
체계적인 챕터 구성
- 227
227개의 동영상
평균 7분 내외
- 30
약 30 시간
학습 권장 시간

19개의 챕터
체계적인 챕터 구성
227개의 동영상
평균 7분 내외
약 30 시간
학습 권장 시간

자바스크립트는 10번을 배우더라도 1번을 제대로 배우는 게 중요합니다.
자바스크립트는 단순히 반복하고 여러 번 한다고 배울 수 있는 언어가 아니에요.
가장 근본이 되는 기초 문법부터 고급 문법까지 단계를 차근히 밟아가면서 배워야합니다.
수코딩과 함께라면, 자바스크립트를 제대로 배울 수 있습니다.
수코딩이 집필한 [코딩 자율학습 HTML+CSS+자바스크립트]!! (구매링크)
무료 강의까지 제공하는 이 책을 완독하셨다면, 이제 어떻게 공부해야 할까요?
지금 당장!! [핵심만 골라 배우는 Javascript] 유료 강의를 통해
더 확장되고 넓은 범위의 Javascript를 배워보세요.
책에서는 미처 소개하지 못한 고급 기술을 배울 수 있습니다.
ES5
자바스크립트의 기본 문법이라고 할 수 있는 ES5(ECMAScript2009)를 배울 수 있습니다.
ES6 ~ ES14
아직도 최신 문법이 ES6만이라고 생각하시나요? ES6부터 ES14까지 최신 문법을 배울 수 있습니다.
Class, Scope
클래스, 스코프 많이 어려우셨죠? 수코딩이 단번에 이해가도록 알려드립니다.
Closure, Prototype
자바스크립트의 극악한 난이도인 클로저와 프로토타입도 이해하기 쉽게 알려드립니다.
WEB API
자바스크립트로 다룰 수 있는 Web API(+DOM)도 한 번에 모두 배울 수 있어요.
Promise, Async
Promise와 Async등 현대 자바스크립트 문법의 필수인 비동기 처리도 배울 수 있습니다.

약 40여개가 넘는 실습을 수코딩 사이트를 통해서 실습할 수 있습니다. 코드 작성 후 제출하면 수코딩이 직접 채점하여 코드 리뷰를 해드립니다.
어려운 언어를 배우는데, 노트 정리는 필수죠? 수코딩이 제공하는 약 39개의 노트 정리를 제공합니다.


DOM을 배우는데, UI가 빠지면 섭섭하잖아요? 실제로 UI를 제공하여 자바스크립트의 적용 방법을 더 생생하게 배워봅니다.
자바스크립트로 조작하는 가장 일반적인 폼인 로그인 화면을 만들어봅니다.


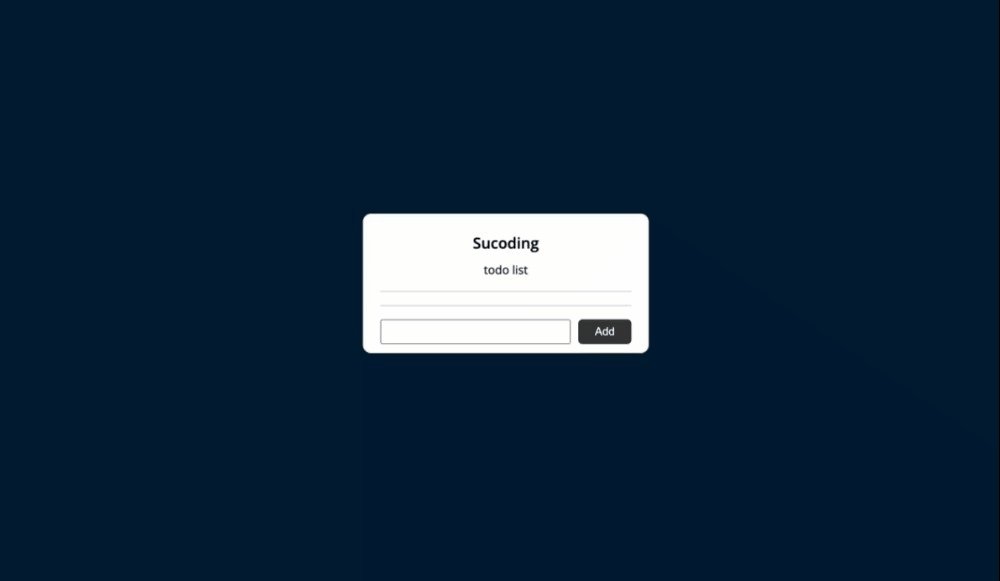
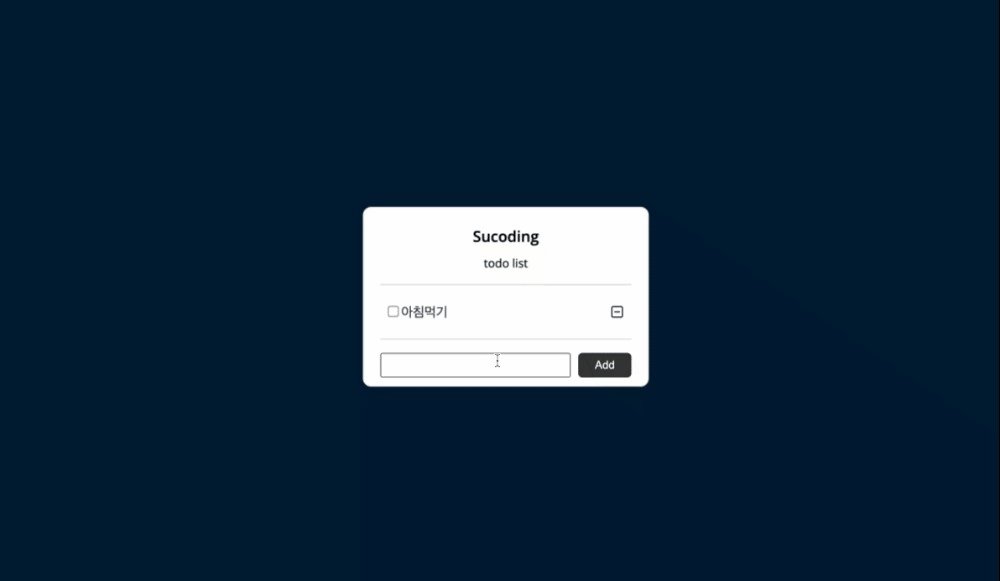
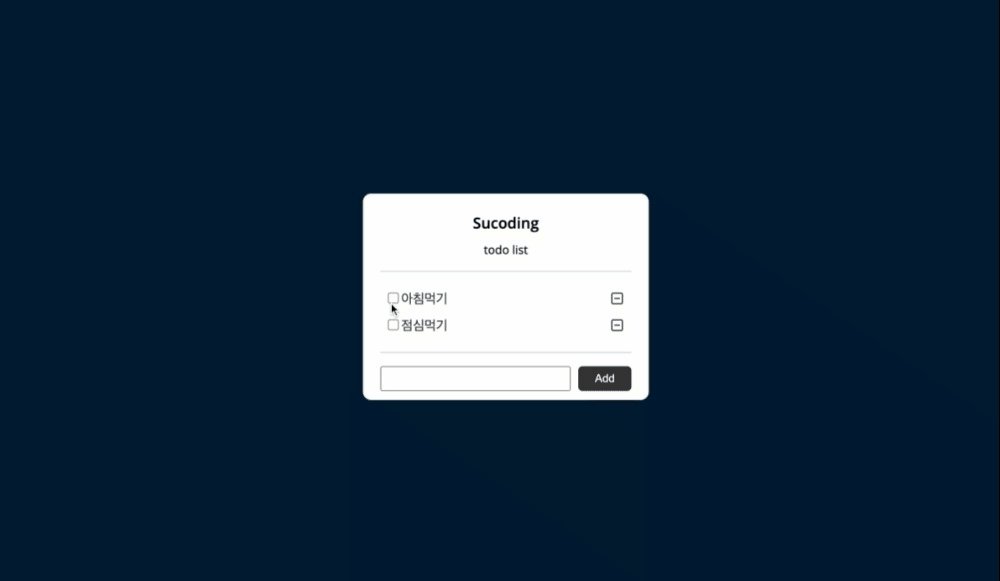
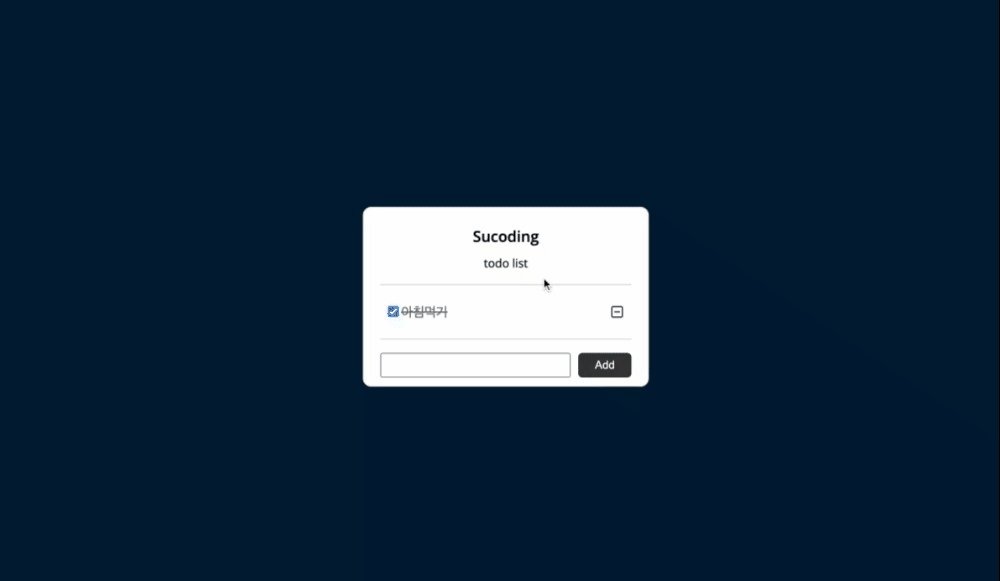
할일 관리 앱을 만들면서 자바스크립트의 모든 지식을 총 동원하여 학습을 마무리합니다.

자바스크립트를 한 번도 공부한 적이 없는 초보자 & 입문자

자바스크립트를 알긴 하지만, 정확하게 안다고 자신할 수 없는 경험자

아직도 대충 감으로만 자바스크립트를 사용하는 실무자

복잡한 설명 없이 단순하고 쉽게 배우고 싶은 사람
HTML과 CSS에 대한 기본적인 지식이 필요합니다.
그럼요, 해당 강좌는 코딩을 한 번도 접해본 적 없는 완전 초보자를 대상으로 하여 제작하였기 때문에 아무것도 모르는 사람도 충분히 수강할 수 있습니다.
많은 차이가 있습니다. 유료 강좌는 온라인으로 학습하기에 최적화된 커리큘럼을 기반으로 제작했습니다. 따라서 강좌의 내용 구성이 책에서 제공된 무료 강좌와 차이가 크게 납니다. 또한, 책에서는 지면상의 이유로 자세히 설명하지 못했던 부분도 유료 강좌에서는 폭넓게 다루고 있습니다. 그리고 동영상의 편집 및 퀄리티도 압도적으로 유료 강좌가 더 좋습니다.