핵심만 골라 배우는 CSS3
- 22
22개의 챕터
체계적인 챕터 구성
- 187
187개의 동영상
평균 7분 내외
- 45
약 45 시간
학습 권장 시간

22개의 챕터
체계적인 챕터 구성
187개의 동영상
평균 7분 내외
약 45 시간
학습 권장 시간

아직도 주먹구구식으로 스타일을 적용하세요!?
이제는 스타일도 체계적으로 배워서 올바르게 적용해보세요.
CSS는 HTML과 함께 웹 개발의 기초가 되는 기술입니다.
한 번도 공부한 적이 없는 분들은 물론이고,
CSS를 공부했지만 정확하게 안다고 자신할 수 없는 분들까지
모두에게 추천하는 강의입니다.
수코딩이 집필한 [코딩 자율학습 HTML+CSS+자바스크립트]!! (구매링크)
무료 강의까지 제공하는 이 책을 완독하셨다면, 이제 어떻게 공부해야 할까요?
지금 당장!! [핵심만 골라 배우는 CSS] 유료 강의를 통해
더 확장되고 넓은 범위의 HTML과 CSS를 배워보세요.
책에서는 미처 소개하지 못한 고급 기술을 배울 수 있습니다.
CSS3
최신 CSS3 문법과 실무에서 자주 사용하는 실전 팁을 배울 수 있습니다.
CSS3(with HTML5)
HTML5로 작성된 문서에 효율적으로 스타일을 적용하는 방법을 배울 수 있습니다.
레이아웃
Position, Float 등을 사용한 레이아웃 정리 기법을 배울 수 있습니다.
Flex + Grid
최신 CSS3의 핵심이라고 할 수 있는 Flex와 Grid를 배울 수 있습니다.
반응형
반응형 스타일을 적용하는 방법을 배웁니다.
애니메이션
CSS3의 고급개념과 애니메이션 기법을 배울 수 있습니다.

학습 진행상황에 맞는 기초 실습을 통해 CSS3를 체계적으로 배웁니다.
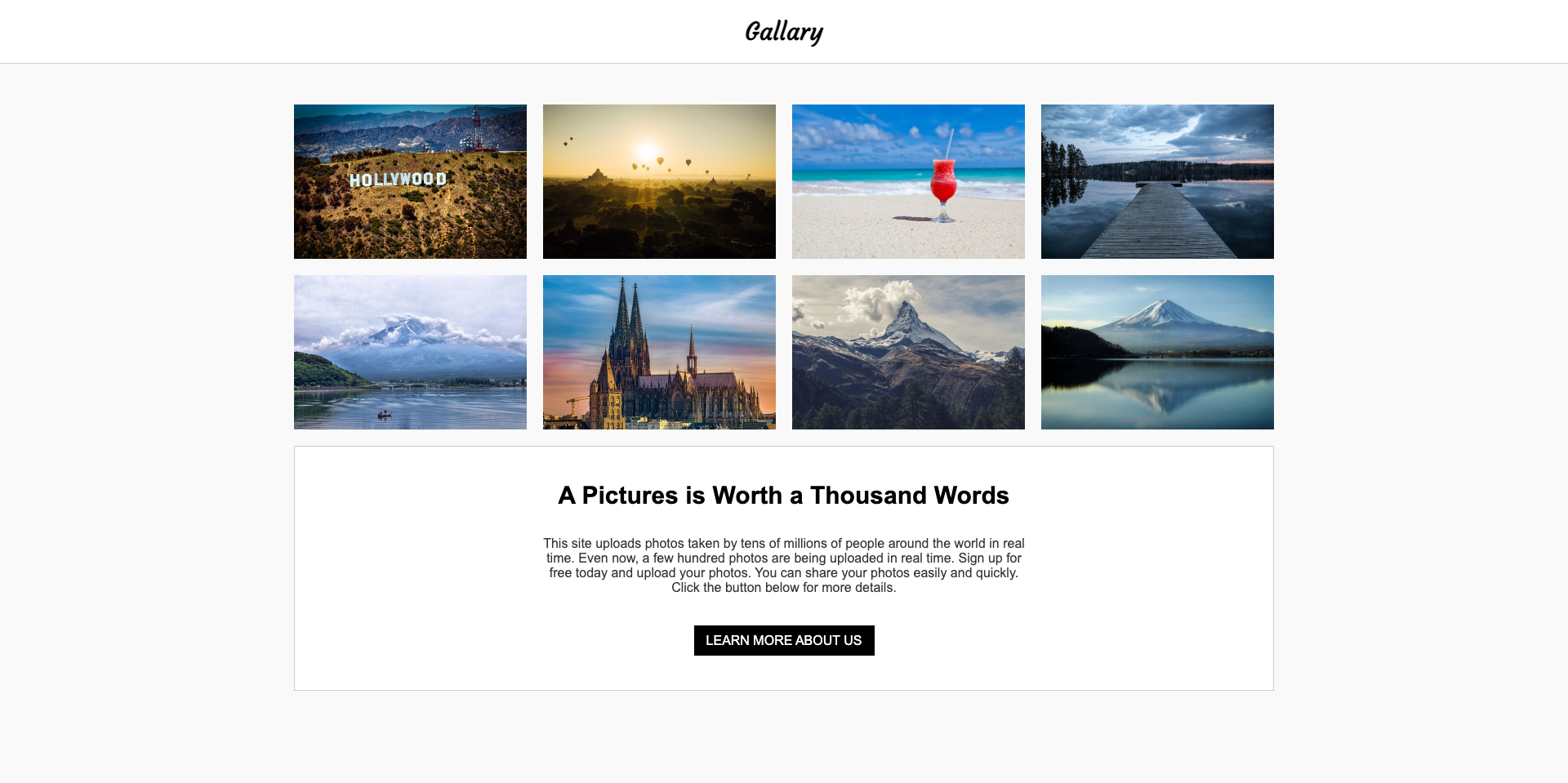
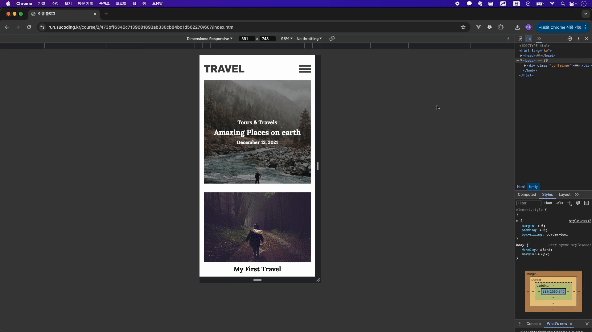
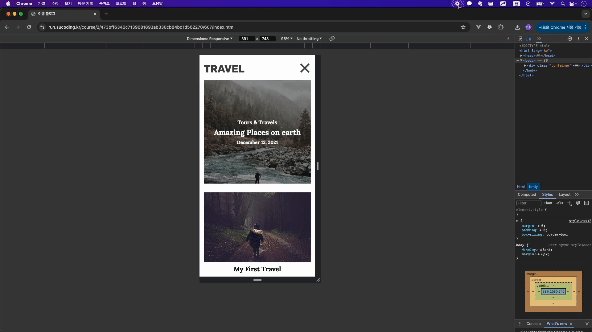
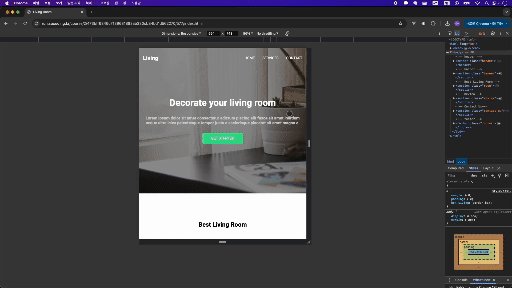
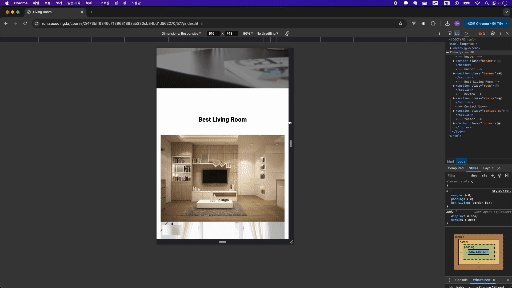
레이아웃 설계 방법을 배우면서 심플한 갤러리 페이지를 만들어봅니다.


기본에 충실한 HTML5 마크업과 CSS3 적용, 그리고 미디어쿼리를 사용한 반응형까지 완벽하게 배워볼 수 있는 실습입니다.
단순하게 이론으로만 트랜지션을 배우는 건 아니죠? 탄탄한 실습과 함께 트랜지션을 마스터해요.


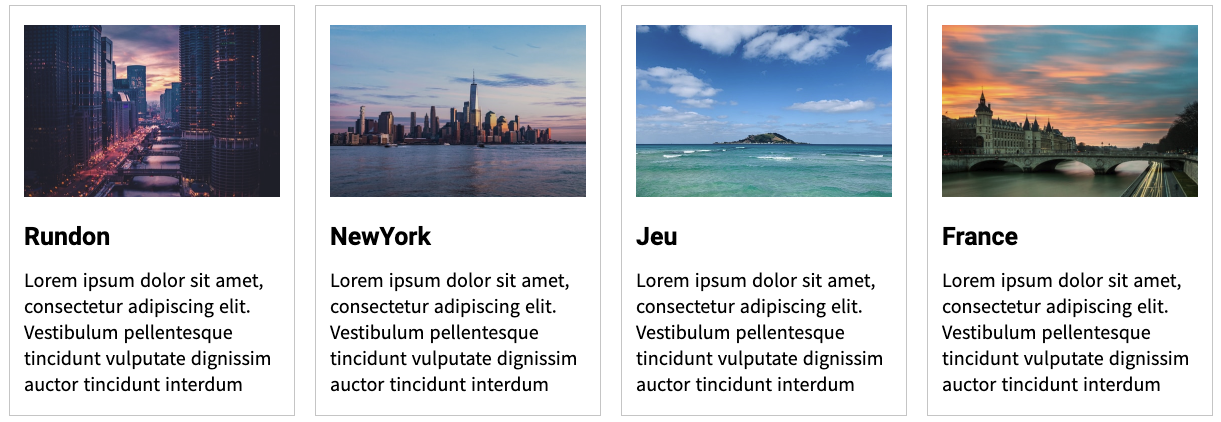
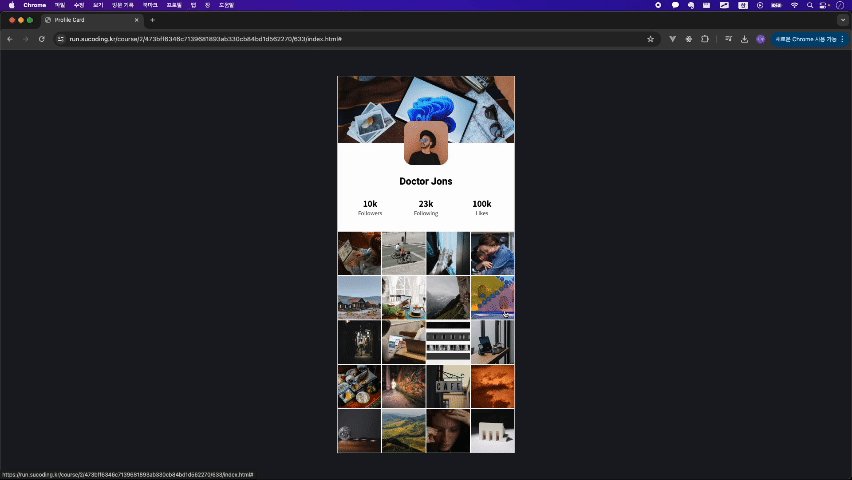
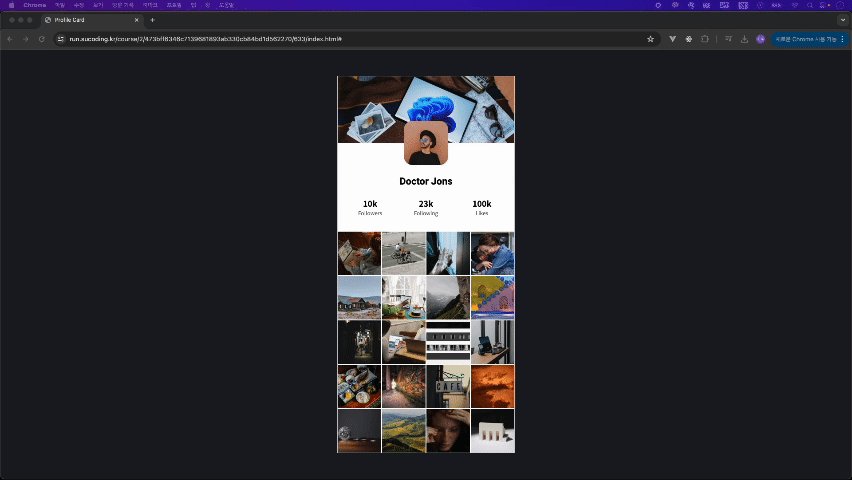
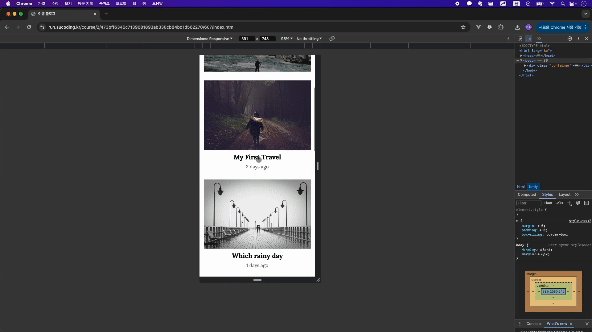
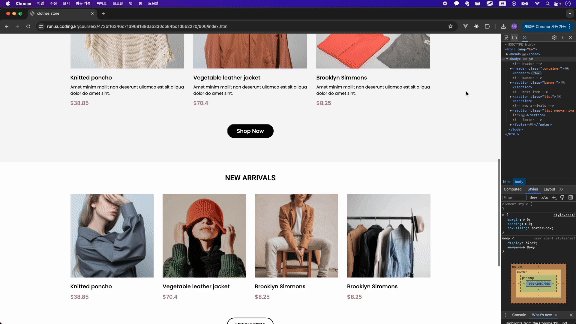
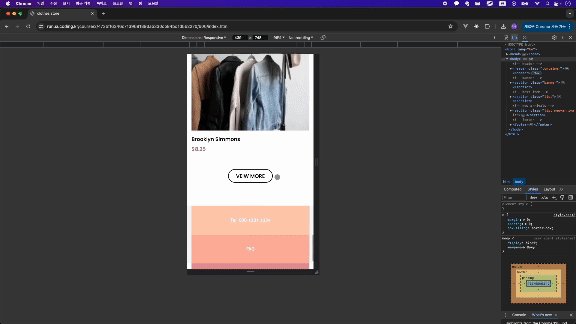
그리드 레이아웃을 배우면서 카드형식의 UI를 만들어봅니다.
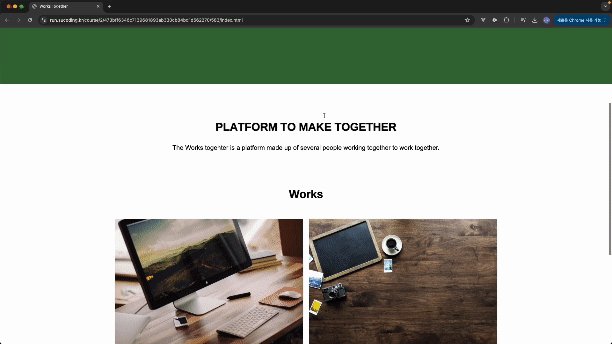
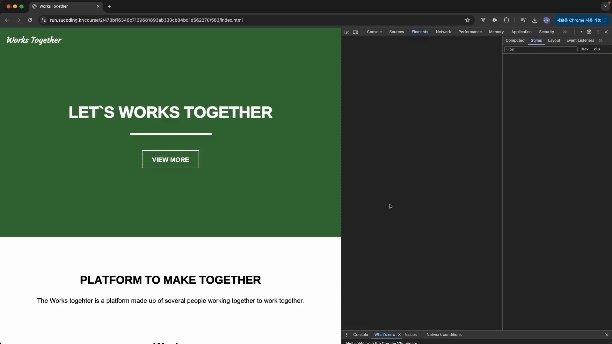
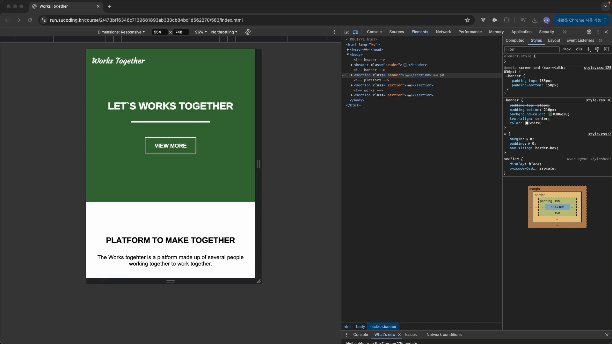
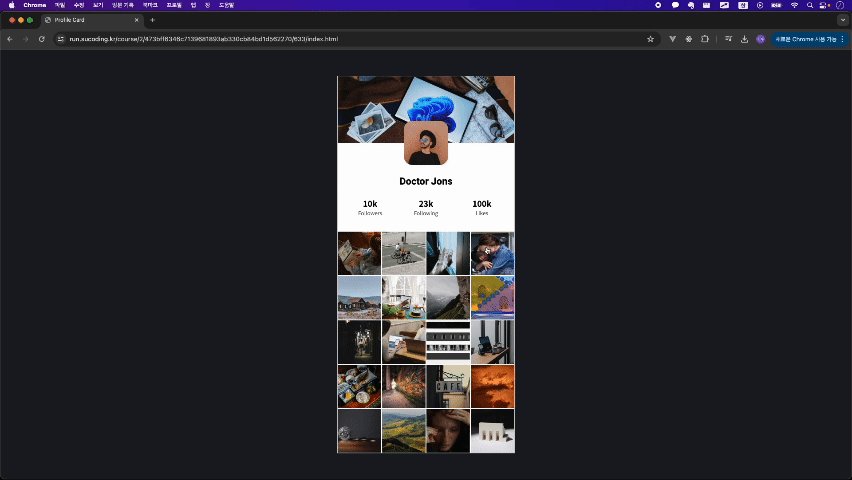
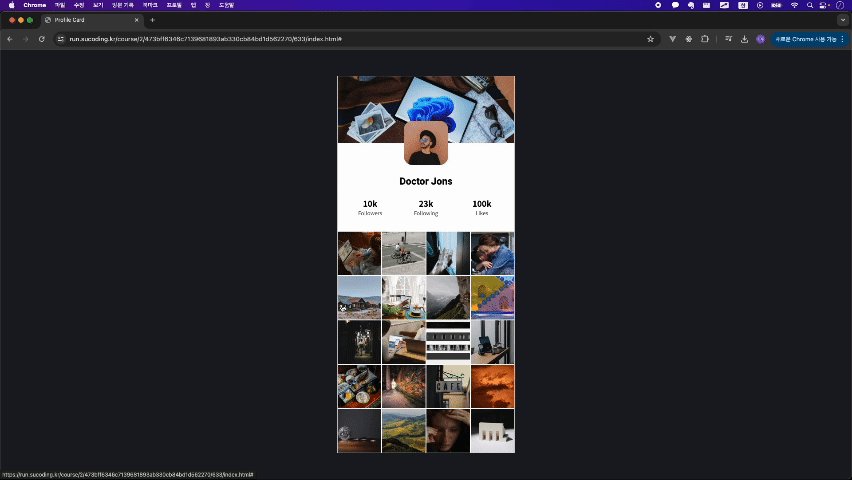
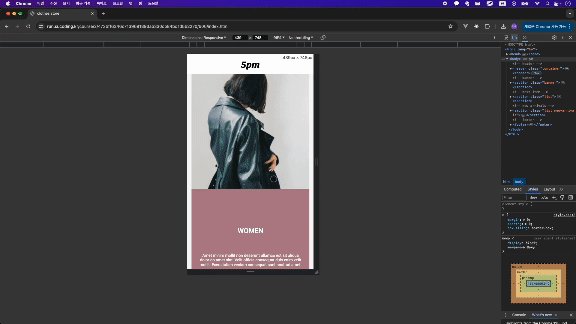
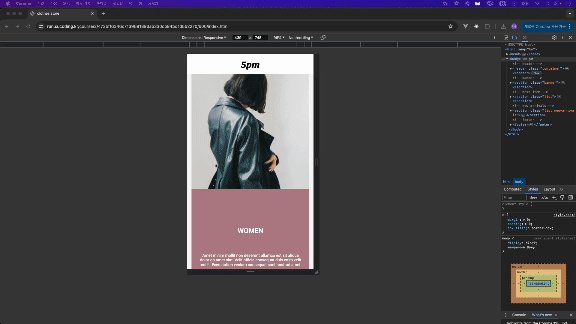
인스타그램과 같은 형식의 메인 화면을 클론 코딩하면서 레이아웃을 설계하는 방법을 체계적으로 배워봅니다.


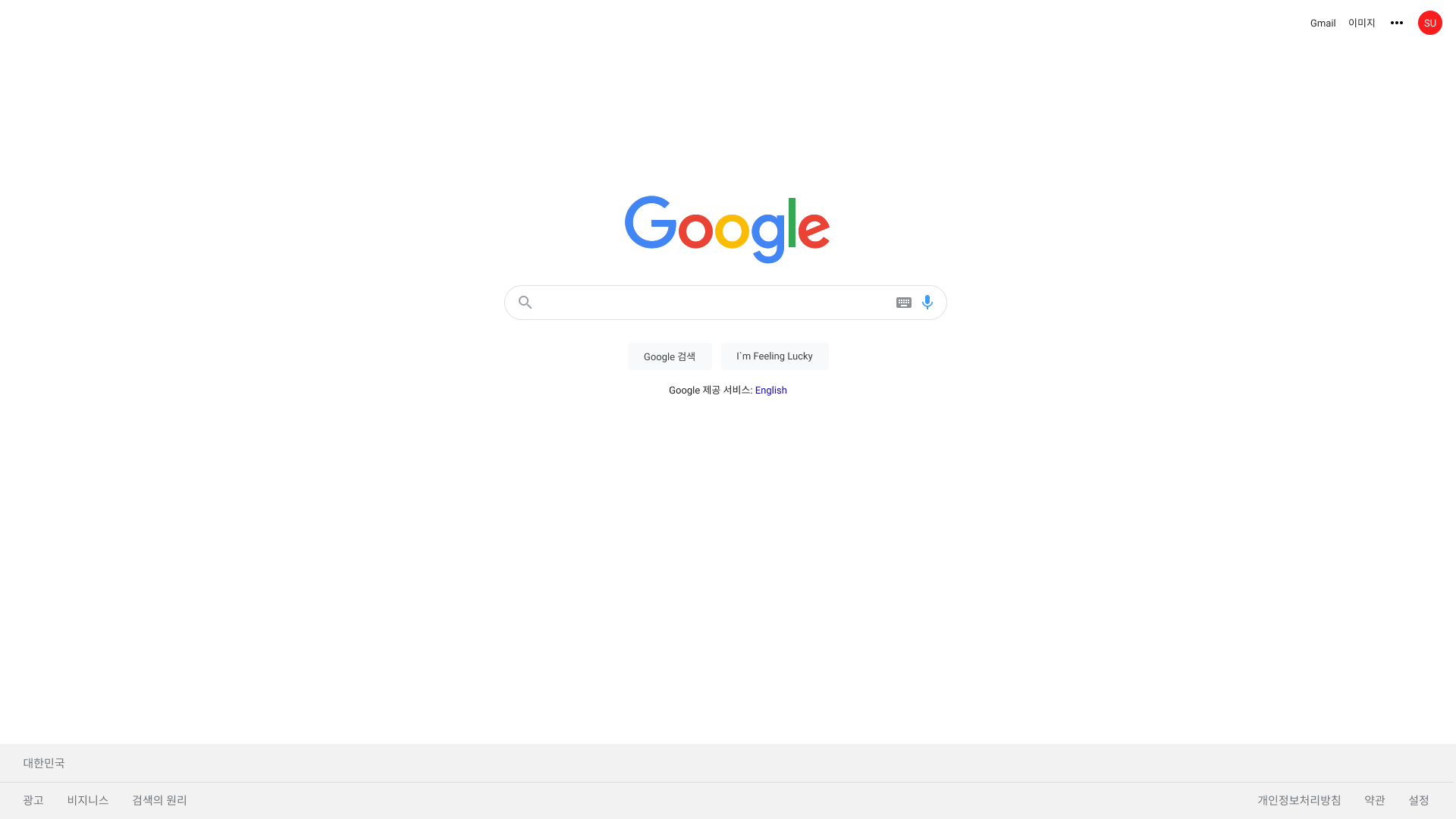
구글 메인 화면을 구글 로고부터 검색창까지 완벽하게 클론 코딩합니다.
체계적인 HTML5 구조는 물론 완벽한 CSS3 스타일링을 배울 수 있는 프로젝트입니다. 당연히 반응형도 챙겨가야죠!


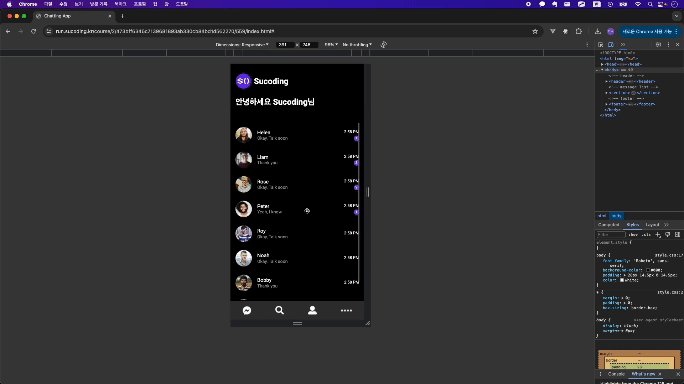
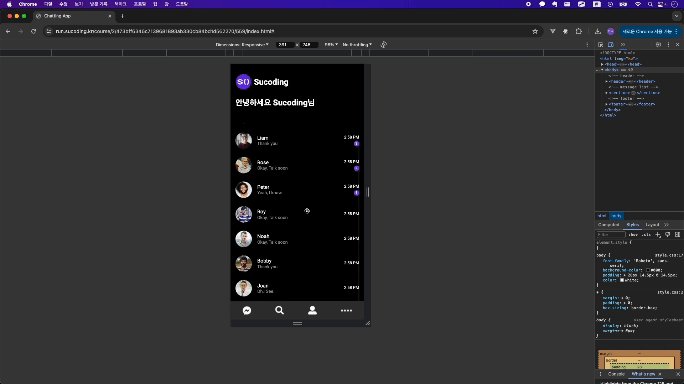
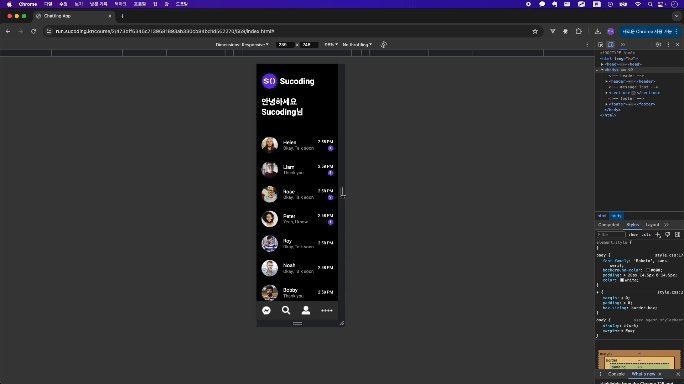
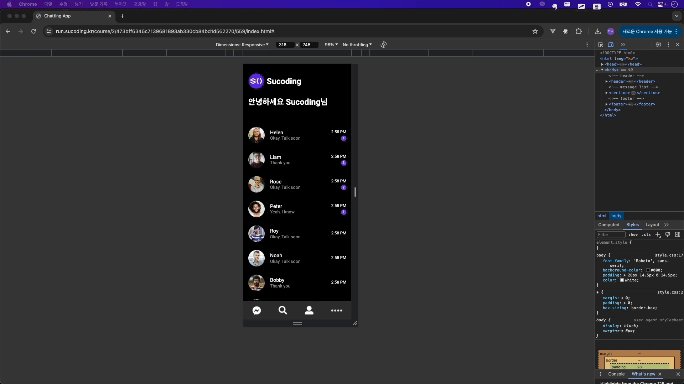
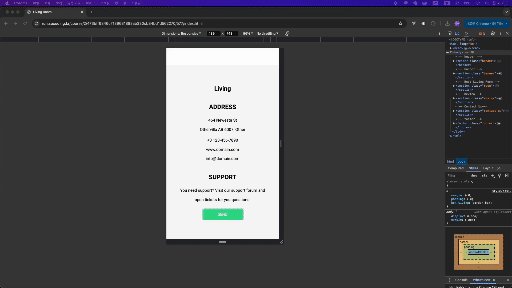
100% 모바일에 반응하는 채팅 앱을 만들어봅니다. HTML5, CSS3, Grid, Flex 총 출동~
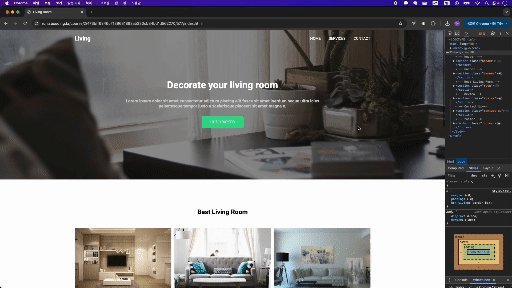
연습하고 또 연습하고! 최신 HTMl5 문법과 CSS3의 스타일 적용을 통해서 메인 화면을 만들어 봅니다. 반응형은 기본이죠!


드디어 마지막 프로젝트!! 진짜 퍼블리셔가 되신 것을 축하합니다. 제 모든 노하우를 전수해드렸습니다. 더는 가르쳐드릴 게 없어요. 하산하세요 :)

CSS를 한 번도 공부한 적이 없는 초보자 & 입문자

CSS3를 알긴 하지만, 정확하게 안다고 자신할 수 없는 경험자

아직도 대충 감으로만 CSS3를 사용하는 실무자

복잡한 설명 없이 단순하고 쉽게 배우고 싶은 사람
네, 본 강좌를 원활하게 듣기 위해서는 HTML5에 대한 사전 학습이 필요합니다.
아닙니다. 수코딩의 HTML5 유료 강좌가 아니더라도 HTML을 학습하신 상태라면 이 강좌를 듣는 데 전혀 불편함이 없습니다.
해당 유료 강좌에서는 UI 실습 및 프로젝트에 해당하는 디자인을 피그마로 제공합니다. 강의를 듣는데 필요한 최소한의 피그마 사용법은 강좌에서 다루고 있기 때문에 피그마를 사전에 모르고 계셔도 괜찮습니다.
많은 차이가 있습니다. 유료 강좌는 온라인으로 학습하기에 최적화된 커리큘럼을 기반으로 제작했습니다. 따라서 강좌의 내용 구성이 책에서 제공된 무료 강좌와 차이가 크게 납니다. 또한, 책의 지면상의 이유로 자세히 설명하지 못했던 부분도 유료 강좌에서는 폭넓게 다루고 있습니다. 그리고 동영상의 편집 및 퀄리티도 압도적으로 유료 강좌가 더 좋습니다.