핵심만 골라 배우는 HTML5
- 10
10개의 챕터
체계적인 챕터 구성
- 75
75개의 동영상
평균 7분 내외
- 15
약 15 시간
학습 권장 시간

10개의 챕터
체계적인 챕터 구성
75개의 동영상
평균 7분 내외
약 15 시간
학습 권장 시간

HTML은 충분히 독학이 가능하다고 생각하시는 분들은 주목!
웹 개발의 가장 시발점이 되는 HTML을 제대로 배우지 못하고 넘어가면
나중에 정말 많이 고생합니다.
나중에 고생을 덜 하기 위해서라도, 처음 배울 때 부터
수코딩과 함께 HTML을 기초부터 제대로 배워보세요.
수코딩이 집필한 [코딩 자율학습 HTML+CSS+자바스크립트]!! (구매링크)
무료 강의까지 제공하는 이 책을 완독하셨다면, 이제 어떻게 공부해야 할까요?
바로 [핵심만 골라 배우는 HTML] 유료 강의를 통해
더 확장되고 넓은 범위의 HTML을 배워보세요.
책에서는 미처 소개하지 못한 고급 기술을 배울 수 있습니다.
HTML4
HTML4 버전의 문법도 놓칠수 없지!
HTML5
가장 최신의 HTML5 문법도 배웁니다.
시맨틱 태그
HTML5의 핵심이라고 할 수 있는 시맨틱 태그도 확실하게 배웁니다.
웹 표준
웹 표준과 웹 표준을 지키면서 마크업하는 방법을 배웁니다.
마크업으로 활용할 수 있는 이미지 링크를 만들어봅니다.


간단한 카드 형태의 UI부터 시작하여 올바른 마크업 방법을 배웁니다.
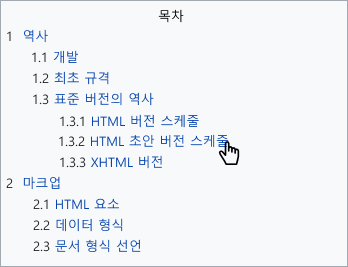
목록 태그를 배우면 이렇게 복잡한 위키백과 목차도 만들 수 있습니다.


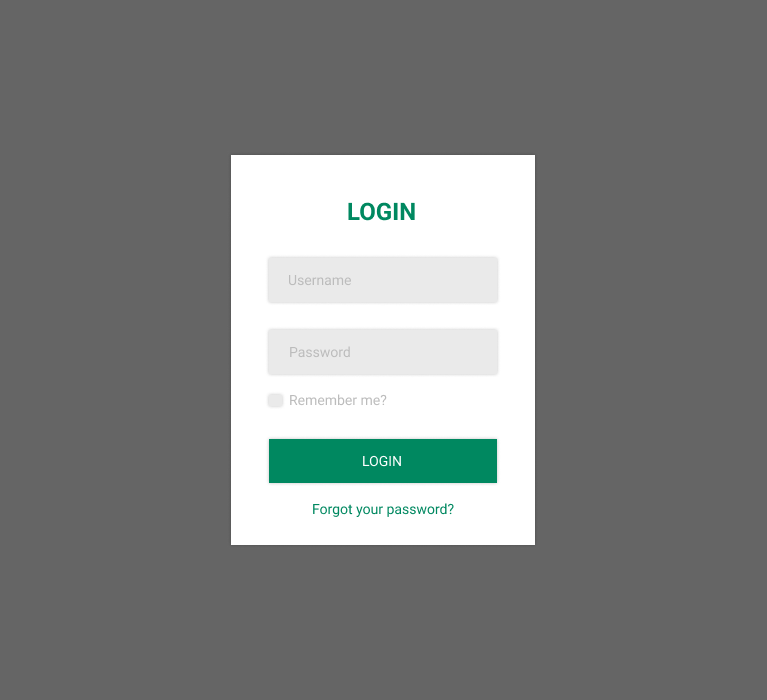
다양한 폼 관련 요소가 포함된 UI를 마크업 하는 방법을 배워봅니다.
테이블 코딩을 올바르게 하는 방법도 배워봅니다.


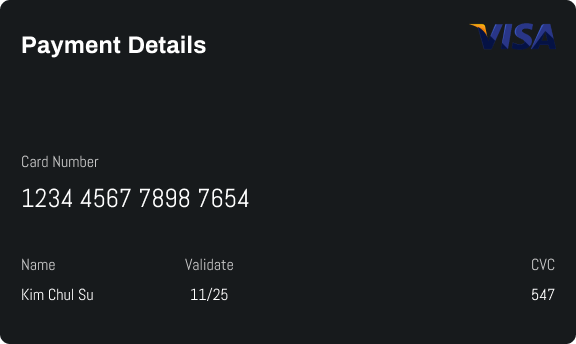
복잡한 신용카드 UI를 마크업하면서 올바르게 HTMl 태그와 ARIA를 적용하는 방법을 배워봅니다.

HTML을 한 번도 공부한 적이 없는 초보자 & 입문자

HTML을 알긴 하지만, 정확하게 안다고 자신할 수 없는 경험자

시맨틱 태그를 사용하지 않고 div로만 마크업하는 실무자

복잡한 설명 없이 단순하고 쉽게 배우고 싶은 사람
아니요. 사전에 아무런 선수 지식이 없어도 됩니다.
그럼요, 해당 강좌는 코딩을 한 번도 접해본 적 없는 완전 초보자를 대상으로 하여 제작하였기 때문에 아무것도 모르는 사람도 충분히 수강할 수 있습니다.
많은 차이가 있습니다. 유료 강좌는 온라인으로 학습하기에 최적화된 커리큘럼을 기반으로 제작했습니다. 따라서 강좌의 내용 구성이 책에서 제공된 무료 강좌와 차이가 크게 납니다. 또한, 책에서는 지면상의 이유로 자세히 설명하지 못했던 부분도 유료 강좌에서는 폭넓게 다루고 있습니다. 그리고 동영상의 편집 및 퀄리티도 압도적으로 유료 강좌가 더 좋습니다.